The science behind single page applications or frontend SPA

Single-page applications are the opposite of multi-page applications. Is that not explanatory enough? Let us dig deeper.

Single-page applications are the opposite of multi-page applications. Is that not explanatory enough? Let us dig deeper.

Mobile data is expensive. The browsers need to think about their customer's mobile data before serving the full website which on average weighs 3MB. In chrome we have a setting called data saver, let us dig deeper into it.

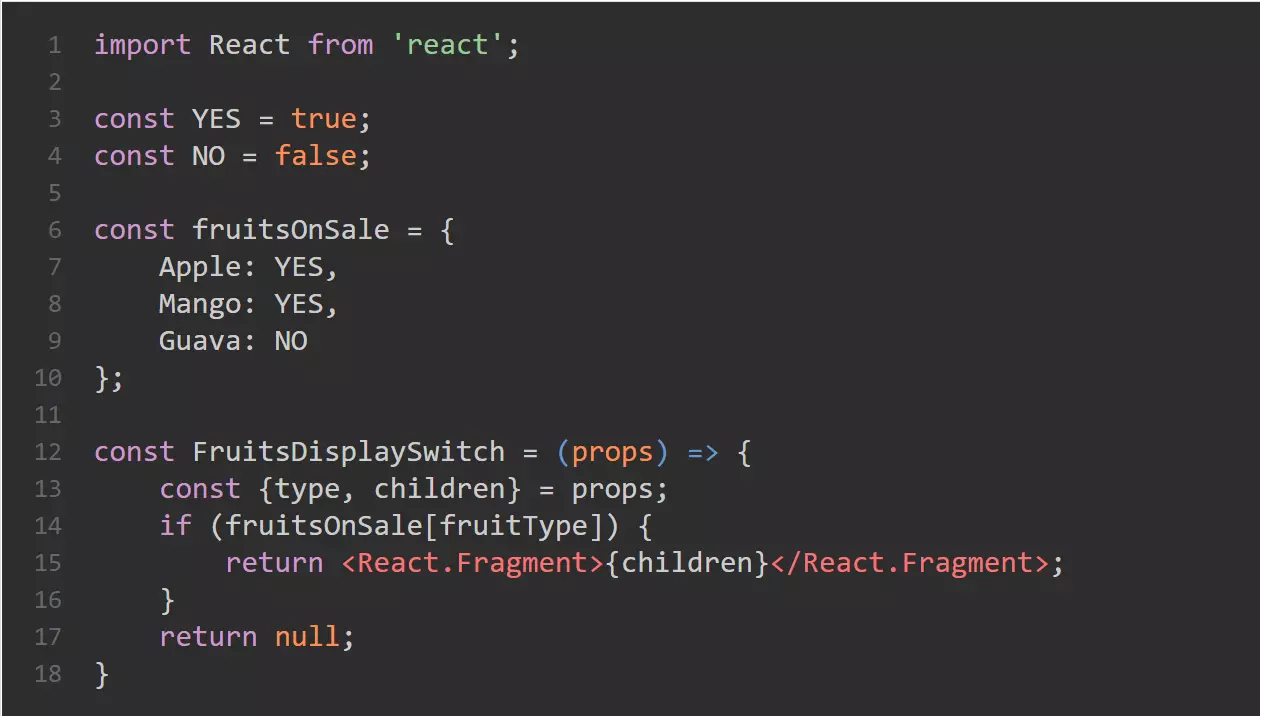
Let us say your product is planning to introduce an experimental feature. Your customer may or may not like the feature. In this case, you may have to turn off the feature for some users & turn it on for the rest. This is called A/B testing. But how to build components to conditional render the content. We can build feature-switch components.

One of the performance optimization techniques is to serve data from the cache and lookup for the network if the cache fails. It's called cache first then network strategy. Life moves fast and if the API has to get updated information, it's impossible because we are reading the cache always. Is there a way to bypass cache in this setup? Yes, it's cache-control headers.

How does anyone know if their customer got any JS errors/application crashes? How does the operations team know about the crash before the customer screams on email/social media? Finding an answer to this question led to the building of my first npm package.

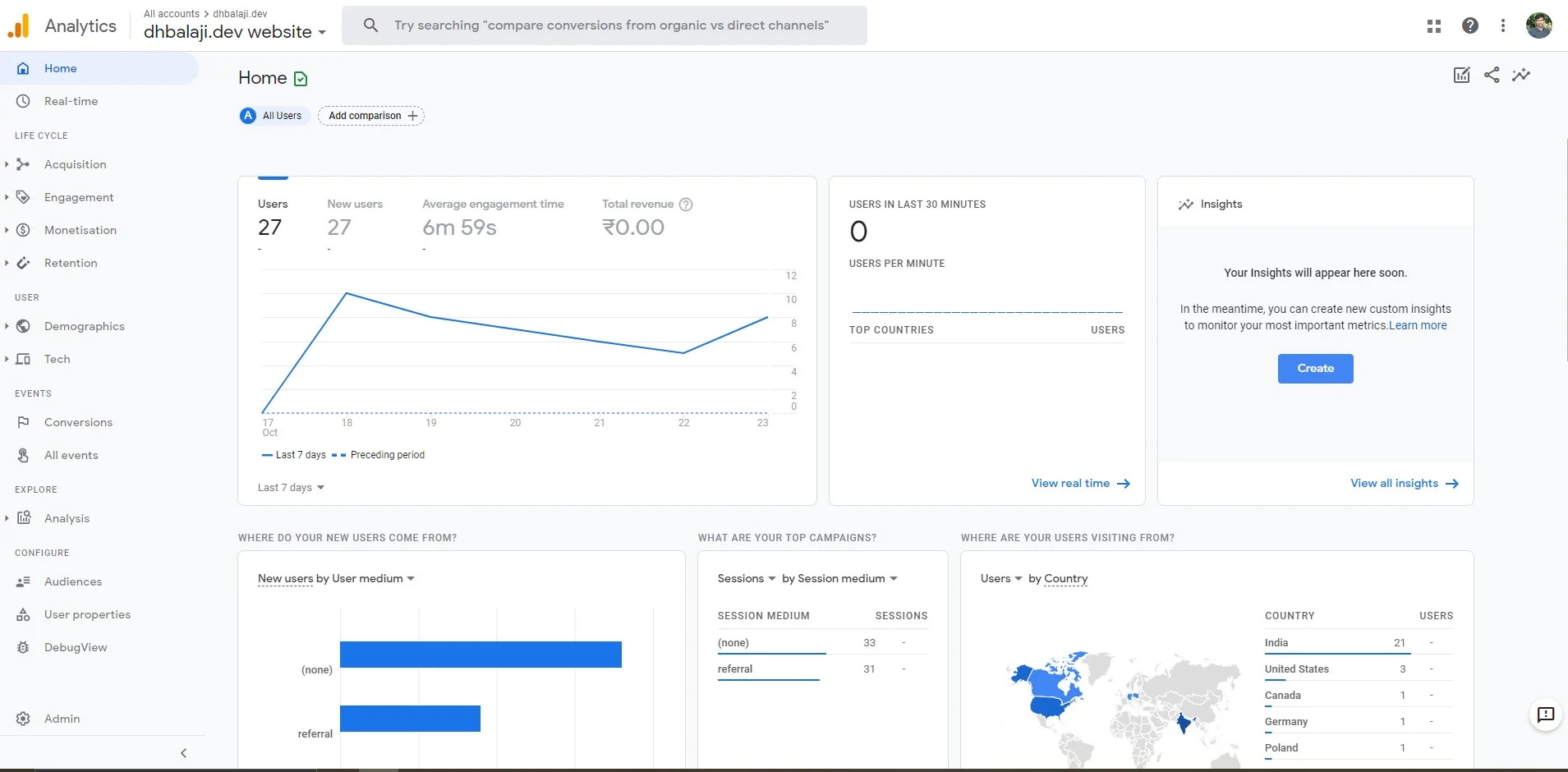
Google Analytics is a common product used for web analytics. I had been using google analytics since my first blog in 2010. It was google analytics which told me that I had 60,000 plus visits to my blog post related to Micromax Ezpad phone and how to share the phone internet connection with Ubuntu OS.
As a front-end engineer, you cannot get away without writing or copy-pasting analytics code. To work with analytics code effectively, developers need to understand the terms/jargon used by Google analytics. In this blog post, I will share with you an introduction to google analytics in a developer-friendly language.

"Which browsers do you support" is a lame question when it comes to frontend development. We have techniques like progressive enhancement & graceful degradation which ensures that the application behaves consistently on different browsers. The browser game has changed, Chrome browser has around 70% share in the browser market by users. Should we still support all the browsers?

Let's understand the word rendering. Rendering in front-end engineering means, you are generating an HTML view for the user. There are different approaches to render a view. Client-side rendering, server-side rendering are 2 of them